大家好,我是YIYI,今天要來分享我設計的APP的PHOTOTYPE製做過程。
今天的進度主要是把所有的頁面導向都設定完成~![]()
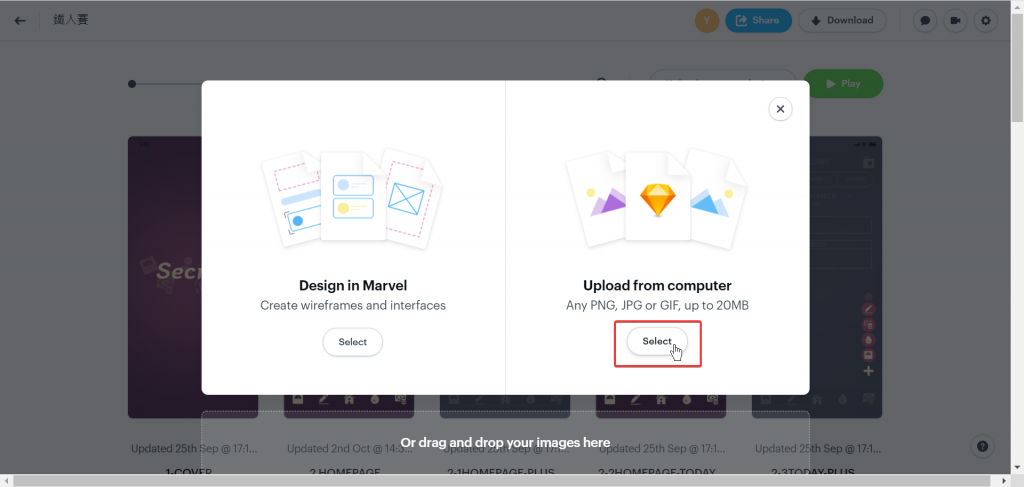
首先當然要先點開我們的MARVEL APP,上次我們將到第六頁(日記那部分)設定了到那邊能夠完程的部分。
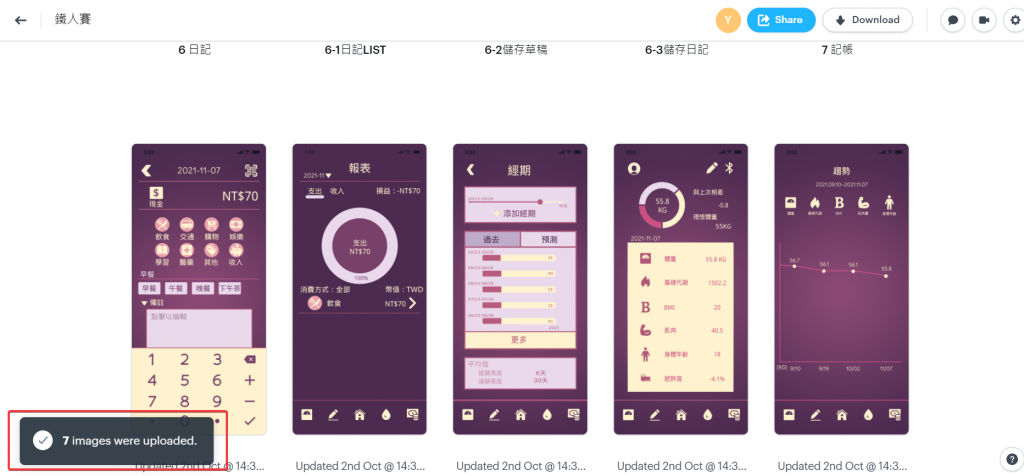
再來就是匯入這些天製做的頁面。
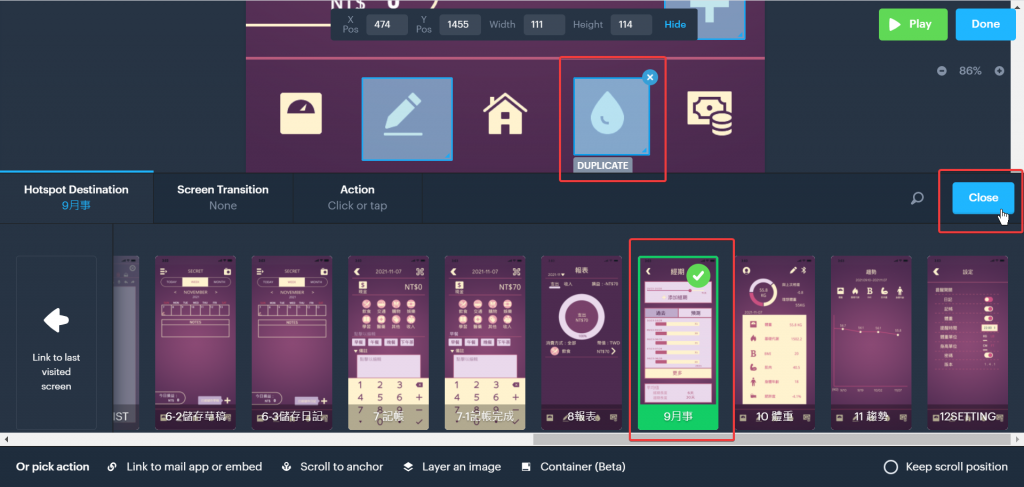
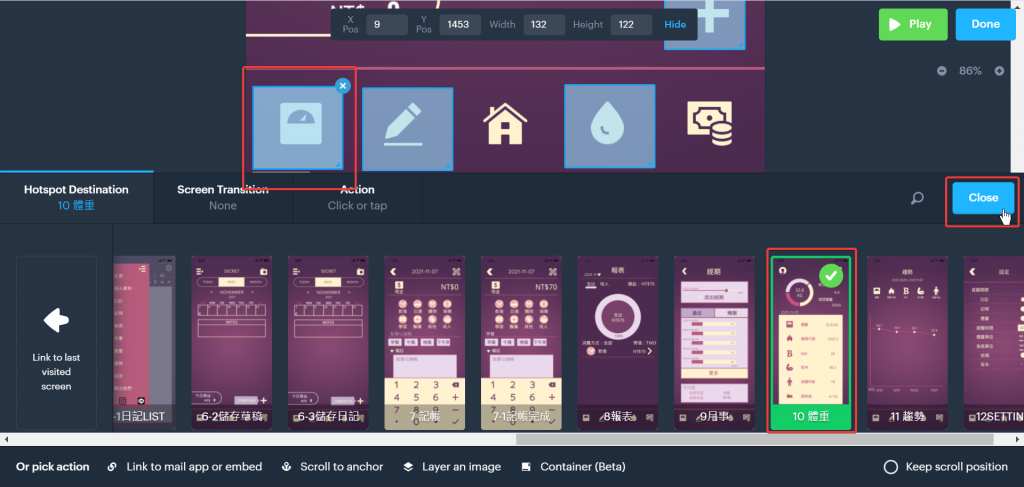
現在下圖看到的是我們再HOMEPAGE的下方看到的圖標,我這邊截圖展示只會放一次,後面重複的部分(下方BUTTON)不會再放截圖。
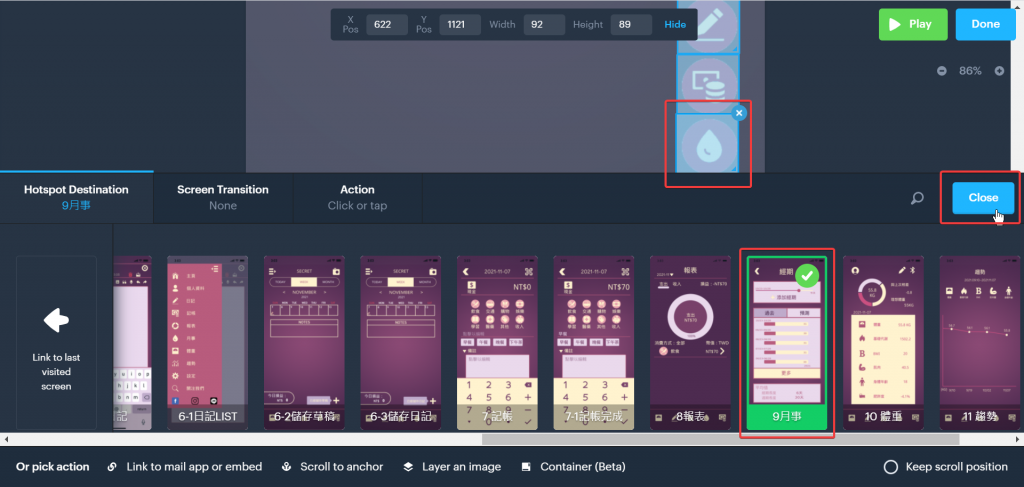
水滴形狀是導向月事頁面。
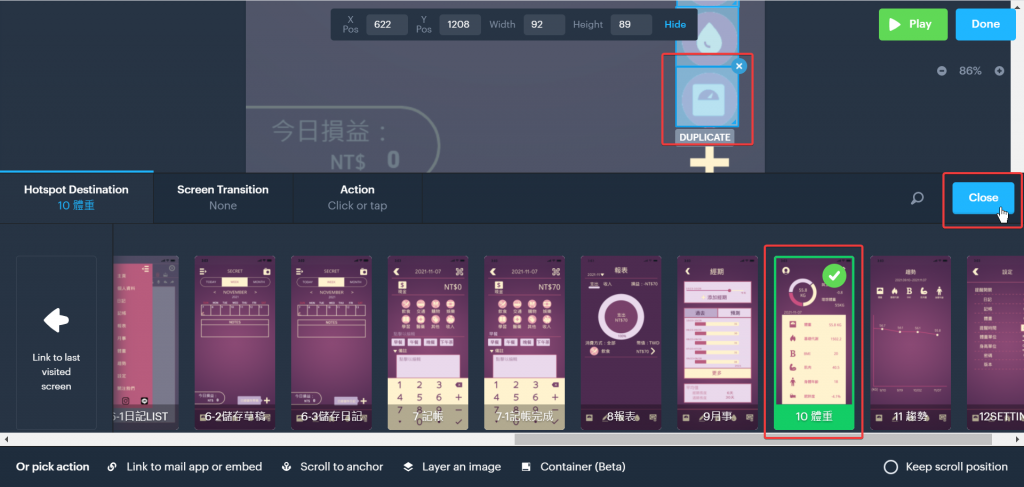
體重機造型是導向紀錄體重的頁面。
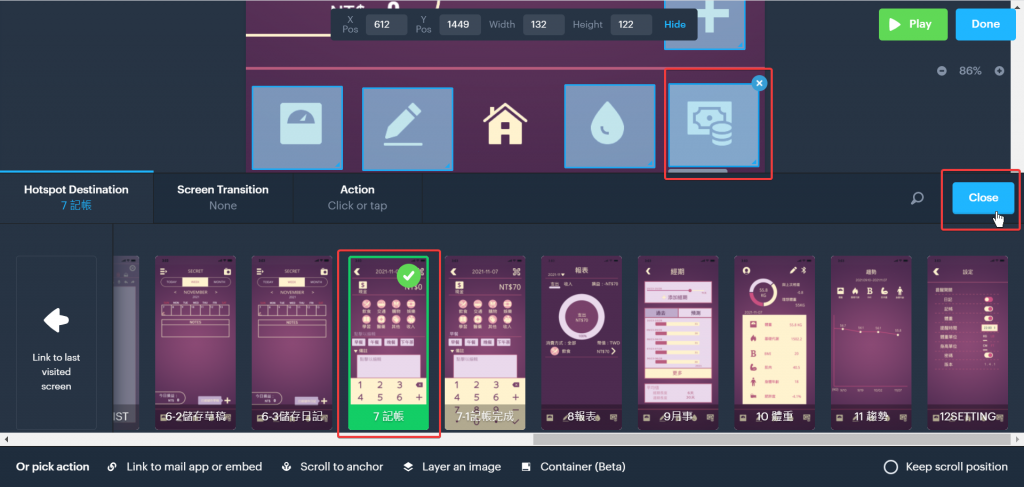
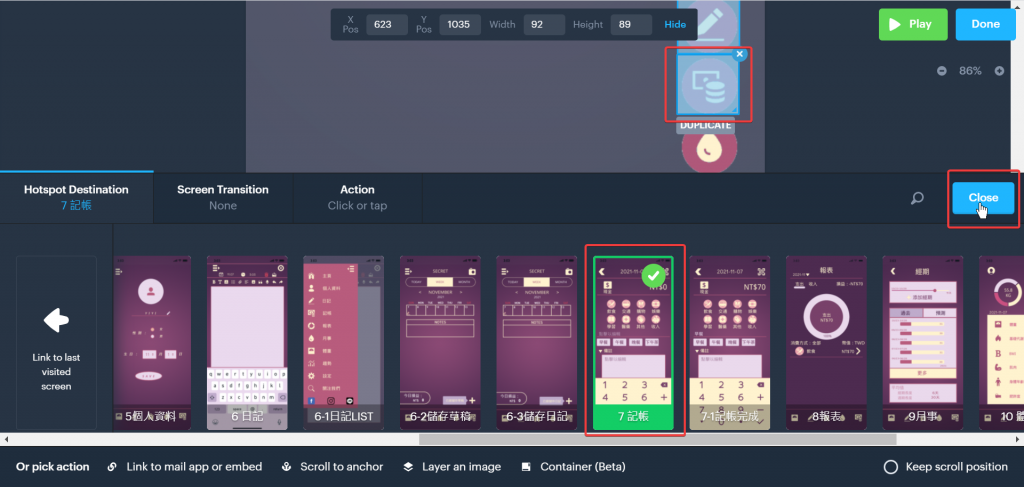
錢的造型是導向記帳的頁面。
然後PLUS頁面的BUTTON導向都和前面的一樣~


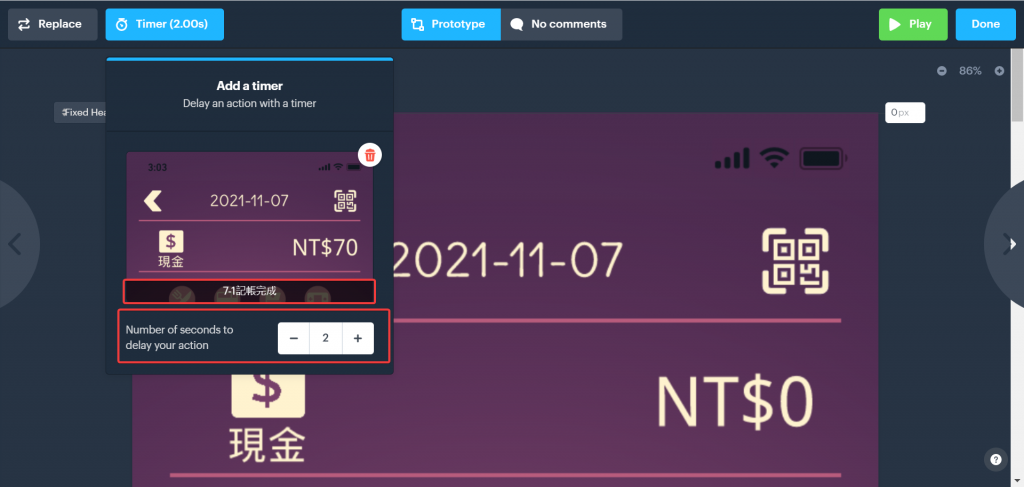
今天設定的比較特別的,我認為是記帳頁面,因為我多弄了一張記帳完成的頁面。
在第七頁記帳的頁面,我設定了2秒自動跳轉道7-1記帳完成頁面~
今天就到這邊,謝謝大家的閱讀![]()
